
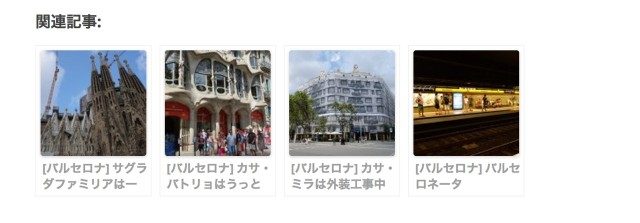
Wordpressの関連記事の表示でYARPP(Yet Another Related Post Plugin)のサムネイル表示を使っているのですが、デフォルトの状態だとサムネイル表示にしたときにタイトルが途中で切れてしまうので、CSSをカスタマイズして全文表示できるようにいじってみました。

[プラグイン]-[プラグイン編集]で「Yet Another Related Post Plugin」を「選択」します。
右の「Plugin Files」から「yet-another-related-posts-plugin/includes/styles_thumbnails.css.php」をクリックして編集します。
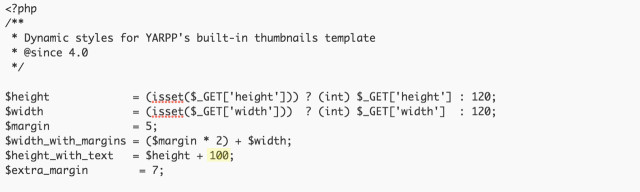
$height_with_text = $height + 50;
のところを
$height_with_text = $height + 100;
に変更します。
タイトルの最大の長さによってもう少し大きくした方がいい場合もあるかと思います。

それだけだとタイトルの文字列が切れたままなので、
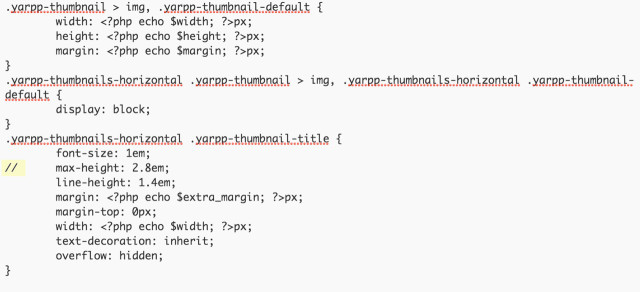
yarpp-thumbnail-titleの
max-height: 2.8em;
の前に「//」を追加してコメントアウトします。
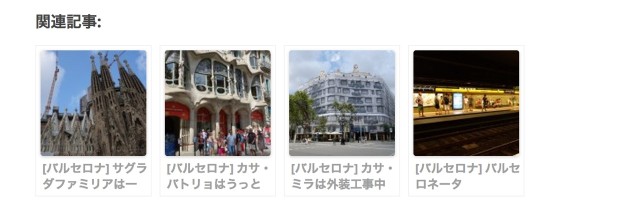
これでタイトル文字列が長くても表示されるようになります。

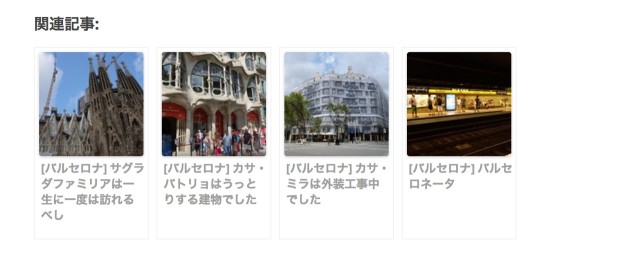
CSSを変更して保存した結果、関連記事のタイトル文字列が最後まで表示されるようになりました!
プラグインのアップデートをするとまた戻ってしまう可能性があるので要注意。その場合は再度同じ作業をする必要があります。